سبد خرید شما خالی است
آموزش SiteMap در جنگو

سایت مپ Sitemap یکی از مهم ترین فایل های موجود در وبسایت شما برای ربات های موتور های جستجو میباشد همانطور که از نام این فایل پیداست یک نقشه از وبسایت شما را به نمایش میگذارد که ربات های گوگل و سایر موتور های جستجو بتوانند به راحتی با وبسایت شما آشنا شوند و بخش های مختلف آن را را شناسایی و به راحتی بتوانند در صفحات مختلف پیمایش کرده و لینک های مهم را استخراج کنند و از همه مهم تر شما به عنوان یک برنامه نویس جنگو باید بدانید چگونه Sitemap را با استفاده از جنگو به طور خودکار ایجاد کنید پس همراه سان لرن باشید
Sitemap یا نقشه سایت چیست؟
اگر بخواهیم سایت مپ را با یک مثال ساده تر بیان کنیم شما یک اداره را در نظر بگیرید که شامل بخش ها و طبقه های زیادی است و اگر در طبقه همکف نقشه ای از کل ساختمان قرار داشته باشد شما به راحتی میتوانید دفتر یا بخش مورد نظر را پیدا کنید و دیگر وقت خود را برای پیدا کرد محل مورد نظر صرف نکنید نقشه سایت یا همان Sitemap دقیقا همان نقشه برای ربات های خزنده وب میباشد که به صورت یک فایل معنا دار برای آنها عمل میکند و نقشه وبسایت شما و بخش های مهم آن را به ربات ها نمایش میدهند تا بتوانند راحت تر به لینک های هر بخش از وبسایت شما دست پیدا کنند از همه مهم تر. در سایت مپ آدرس فایل Robots.txt را هم قرار میدهند تا ربات ها دسترسی خود را هم از طریق همین فایل آگاه شوند
حال نگاه دقیق تر و تخصصی تری به این فایل داشته باشیم:
Sitemap یا همان نقشه وبسایت شما یک فایل XML است که شامل تمامی صفحات وبسایت شما , وابستگی های آن ها و دیگر اطلاعات مربوط به ساختار و محتوای وبسایت شماست سایت مپ به موتور های جستجو مانند گوگل,بینگ, و یاهو و .... اطلاع میدهد که چه صفحاتی در سایت شما وجود دارند و این اطلاعات را برای توسعه دهندگان وب و مدیران سایت ارائه می کند سایت مپ (Sitemap) برای بهبود تجربه کاربری و همچنین بهینه سازی موتور های جستجو بسیار حائز اهمیت است, با ایجاد سایت مپ شما به موتور های جستجو این امکان را میدهید که به صورت دقیق و کاملتری وبسایت شما را فهرست کنند و به راحتی صفحات آن را پیدا کنند همچنین ایجاد سایت مپ به عنوان یک روش سئو به کاربران وبسایت شما کمک میکند تا به راحتی به صفحات مورد نظر خود دسترسی پیدا کنند حال به انواع تگ ها در این فایل مهم میپردازیم در ابتدا سایت مپ وبسایت سان لرن را بررسی میکنیم

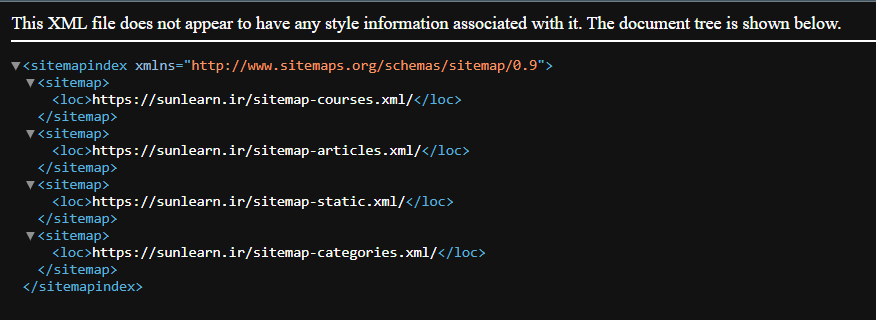
خب همانطور که توضیح داده بودیم سایت مپ میتواند شامل آدرس ها و وابستگی های صفحات وبسایت شما باشد در این قسمت وقتی وارد آدرس sunlearn.ir/sitemap.xml شویم سایت مپ ایندکس را برای ما میاورد که درون آن لیست سایت مپ های سان لرن را برای ما نمایش میدهد و اگر هر یک از لینک ها را باز کنیم اطلاعات مربوط به آن بخش از وبسایت را برای ما به نمایش میگذارد که در ادامه برررسی خواهیم کرد برای مثال سایت مپ مربوط به دوره ها در سان را به آدرس sunlearn.ir/sitemap-courses.xml را باز میکنیم

محتوای فایل Sitemap:
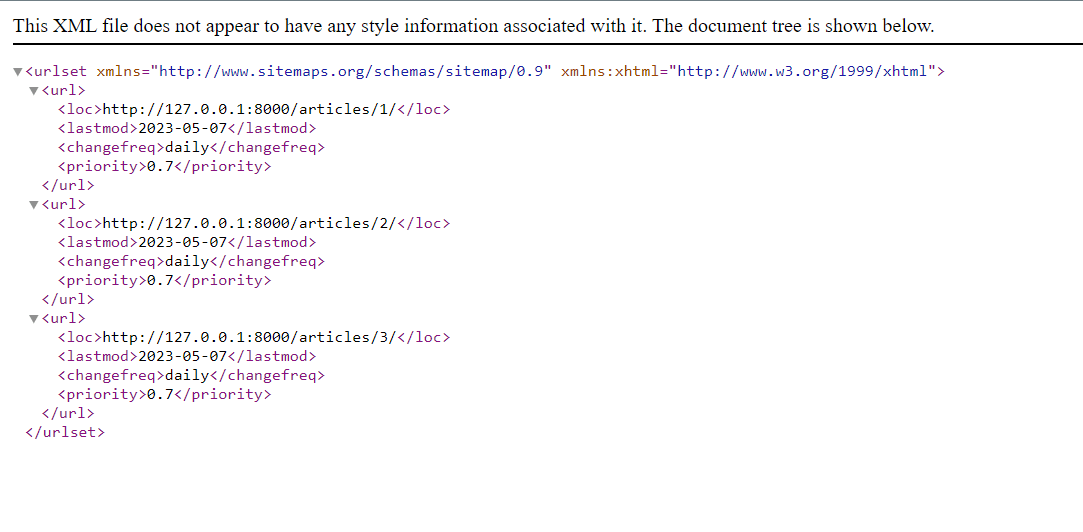
اگر به این فایل دقت کنید یک سری تگ به اسم url مدام تکرار میشوند و هرکدام آدرس یک صفحه و محتوای وبسایت شما است که درون هر تگ url چند تگ دیگر وجود دارد که آن ها را بررسی میکنیم و معنی و مفهوم هرکدام و نقش آن ها را درک میکنیم
- تگ loc در سایت مپ: همانطور که از نام این تگ پیداست مخفف کلمه ی location میباشد و آدرس محتوا یا همان صفحه ی شما در آن وجود دارد
- تگ lastmod در سایت مپ: این تگ نیز آخرین تغییر محتوا یا صفحه ی شما را در بردارد و در اختیار ربات های خزنده ی وب میگدارد و معمولا به فرمت :YYYY-MM-DD است
- تگ changefreq در سایت مپ: این تگ به ربات های خزنده ی موتور های جستجو نشان میدهد که محتوای شما هر چند وقت یکبار ممکن است تغییر کند و میتواند مقدار های زیر را برای آن ست کنید
- Daliy: این مقدار یعنی اینکه محتوای شما ممکن است هر روز تغییر کنند
- Always: این مقدار به معنای همیشگی است و یعنی اینکه محتوای شما همیشه در حال تغییر و آپدیت است
- monthly: این مقدار به معنای این است که محتوای شما هر ماه ممکن است تغییر کند
- yearly: این مقدار یعنی اینکه محتوای شما ممکن است هر سال تغییر کند
- never: همانطور که از نامش پیداست یعنی اینکه هیچوقت و یعنی اینکه محتوای شما هرگز تغییر نمیکند
- weekly: هفتگی این مقدار به این معناست که محتوای شما به طور هفتگی تغییر میکند و آپدیت میشود
- hourly: ساعتی, این مقدار به این معناست که محتوای شما ممکن است در هر ساعت دچار دگرگونی و تغییر شود
- تگ priority در سایت مپ: این تگ اولویت محتوای شما را نسبت به سایر صفحات مشخص میکند و میتواند یک عدد بین 0 تا 1 را شامل شود مثلا 0.5 یا 0.9 و هرچه به یک نزدیک تر باشد یعنی محتوای این صفحه نسبت به سایر محتوا ها اهمیت بیشتری دارد
ایجاد فایل Sitemap برای یک وبسایت:
حال که با اهمیت این فایل آشنا شدید باید هرچه زودتر به ایجاد این فایل اقدام کنید و آن را در روت اصلی سایت خود قرار دهید اگر وبسایت شما یک وبسایت وردپرسی میباشد شما میتوانید اGoogle XML Sitemaps استفاده کنید و اگر وقت ان را ندارید میتوانید از سایر وبسایت های انلاین نیز برای ساخت یک سایت مپ کمک بگیرید مانند: .xml-sitemaps.com کافیست وارد این وبسایت شوید و آدرس Url وبسایت خود را به آن داده تا سایت مپ شما را ایجاد کند
ایجاد فایل سایت مپ در جنگو(Django):
فریمورک قدرتمند جنگو برای ساخت سایت مپ (Sitemap) درون خود یک اپ به اسم Sitemap دارد که شما باید این اپ را به لیست اپ های پروژه خود اضافه کرده و مطابق آموزش پیش بروید تا بتوانید به صورت کاملا خودکار توسط جنگو سایت مپ خود را ایجاد کنید
پیشنهاد:اگر به دنبال دیپلوی پروژه های جنگویی خود هستید پیشنهاد میکنم آموزش دیپلوی پروژه جنگو بر روی سرور و هاست را مشاهده کنید
برای دانلود سورس این پروژه کلیک کنید !
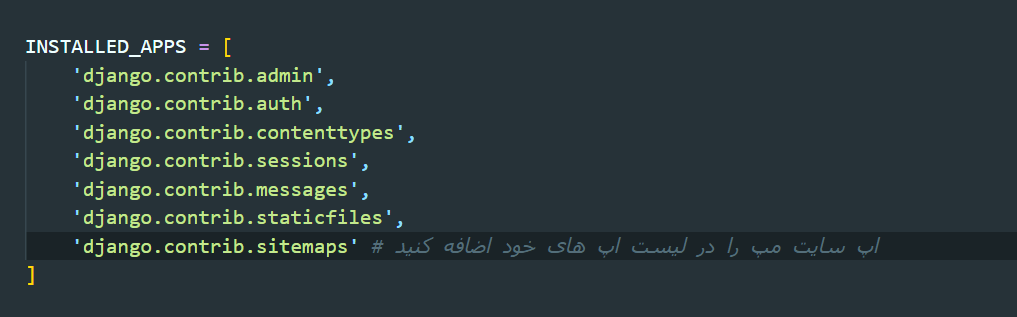
- در ابتدا وارد فایل settings.py پروژه خود شده و 'django.contrib.sitemaps' را درون لیست اپ های خود مطابق تصویر اضافه کنید

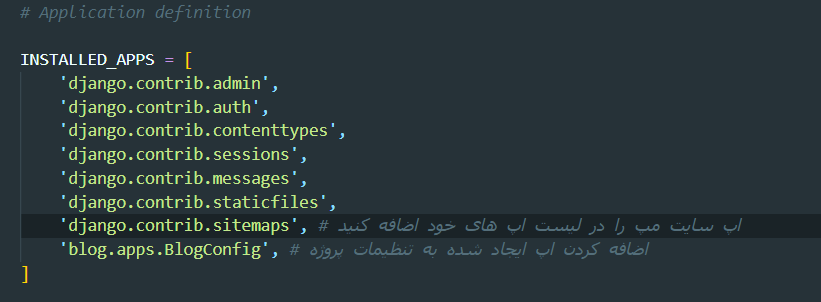
2-حال نیاز است که یک اپ ایجاد کنیم برای پروژه خود که بنده اسم اپ را blog میگذارم و قرار است یک سایت مپ مربوط به این اپ را ایجاد کنیم و سپس آن را به لیست اپ های خود در فایل settings.py پروژه اضافه میکنیم
python manage.py startapp blog

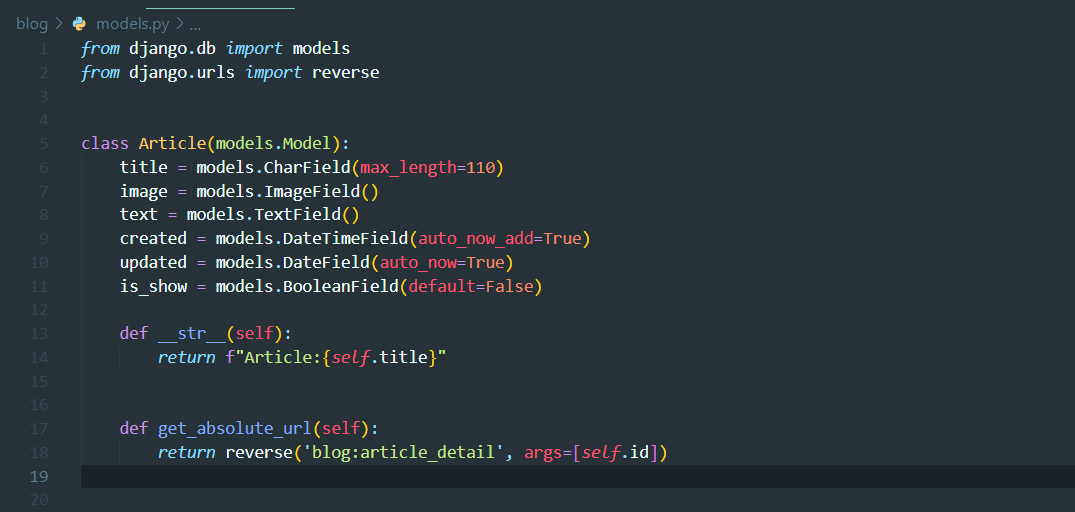
3- بعد از ایجاد کردن اپ مورد نظر یک مدل برای مقالات ایجاد میکنیم وارد فایل models.py اپ blog شوید.

- در این بخش فیلد های مورد نیاز برای مدل Article را ایجاد میکنیم و همچنین متد get_absolute_url را نیز برای آن تعریف میکنیم و در ادامه view و url مورد نظر برای article_detail را که در این متد به کار رفته است خواهیم نوشت
4- حال نوبت به نصب کتابخوانه Pillow و عملیات makemigrations و migrate میباشد پس از این عملیات و اضافه کردن مدل خود به پنل ادمین چند مقاله تستی ایجاد کنید
pip install Pillow
python manage.py makemigrations
python manage.py migrate
5- حال نوبت به ایجاد کردن ویو article_detail میباشد پس وارد فایل views.py اپ blog میشویم و آن را تکمیل میکنیم

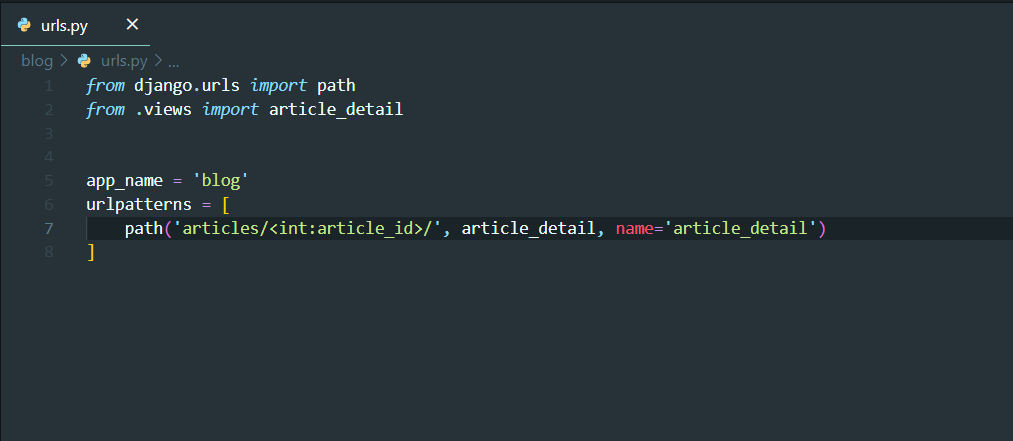
6- حال نوبت به متصل کردن ویو مورد نظر به url آن است برای این منظور یک فایل urls.py در اپ blog ایجاد میکنیم و view مورد نظر را به آن متصل میکنیم و پس از آن یک آدرس ریشه از url اصلی پروژه به اپ بلاگ نسبت میدهیم


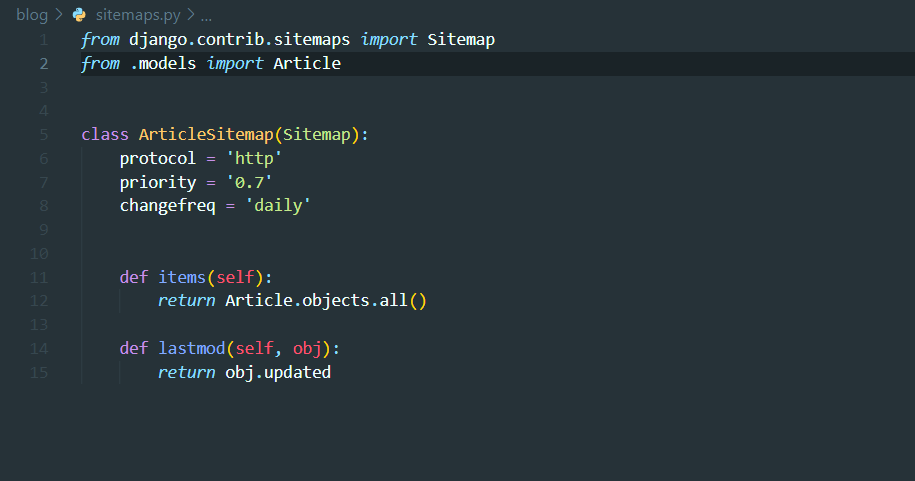
8 - خب تا به اینجا کار های اولیه را انجام دادیم حال نوبت به ساخت سایت مپ برای پروژه مان است دقت کنید که شما باید برای هر اپ که درون پروژه خود دارید یک فایل sitemaps.py ایجاد کنید و تنظیمات مربوط به سایت مپ آن اپ را درون این فایل قرار میدهیم و همچنین هر مدل مهم از وبسایت شما که میخواهید آبجکت های آن درون فایل Sitemap قرار بگیرد نیز باید برای آن درون فایل sitemaps.py یک تنظیمات قرار دهیم

برای ایجاد کردن سایت مپ برای هر مدل از اپ های خود باید شما در ابتدا Sitemap را از اپ Sitemap ایمپورت کرده و پس از آن یک کلاس ایجاد کنید که از Sitemap ارث بری میکند و درون آن اتریبیوت های زیر را قرار میدهیم که با مقادیر آن ها آشنا هستید که هرکدام چه مقداری میگیرد و دقت کنید که مقادیر آن ها باید به صورت رشته باشد
- protocol: نوع پروتکل وبسایت شما که میتواند http یا https باشد
- priority
- changefreq
متدها:
- items: در این متد شما باید لیستی از آبجکت های مدل خود را برگردانید که میتوانید کوئری دلخواه خود را زده و دیتاهای مورد نیاز را واکشی و سپس Return کنید
- lastmod: همان تگ lastmod برای هر دیتای شما در فایل سایت مپ (Sitemap)میباشد که شما باید تاریخ آخرین آپدیت آبجکت مورد نظر را به آن بدهید در اینجا obj همان آبجکت مدل Article است که دارای فیلد updated میباشد پس برای هر مقاله برای ما درون فایل سایت مپ به عنوان lastmod مقدار فیلد updated را برمیگرداند
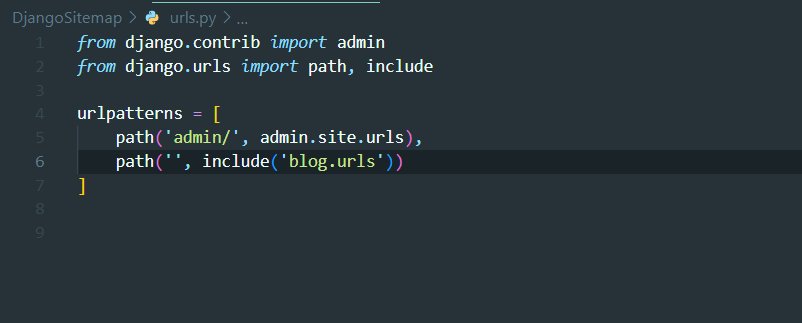
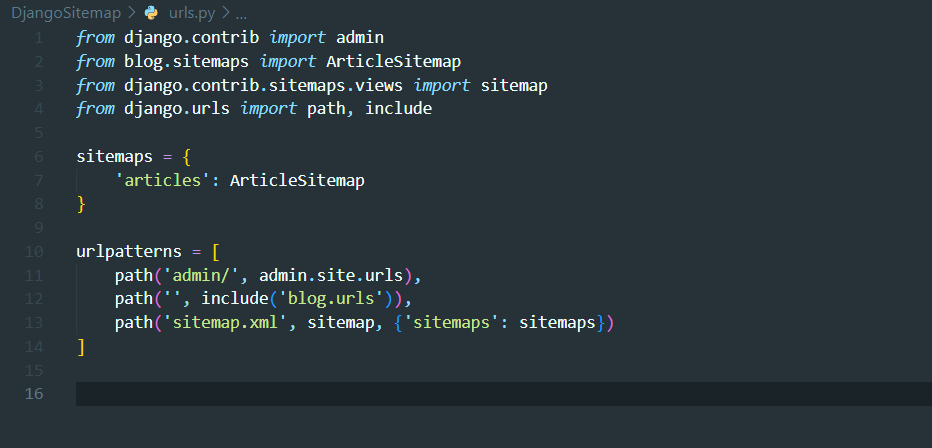
9 - پس از ایجاد کردن سایت مپ حال باید سایت مپ خود را به url اصلی پروژه خود متصل کنید برای این کار وارد فایل urls.py اصلی پروژه خود شوید و تنظیمات زیر را قرار دهید

در فایل urls.py ابتدا سایت مپی که برای مدل خودایجاد کرده ایم ایمپورت میکنیم و پس از آن از اپ سایت مپ قسمت views ویو sitemap را ایمپورت میکنیم این یک view برای ایجاد فایل های سایت مپ توسط سایت مپی است که از مدل خود ایجاد کرده اید
پس از آن باید سایت مپ خود را درون یک دیکشنری به نام sitemaps به صورت بالا بریزید دقت داشته باشید که کلید اصلی دیکشنری شما میتواند هر اسمی باشد و ما در این بخش کلید سایت مپ خود را articles قرار داده ایم و یک نام دلخواه است ولی پیشنهاد میشود که نام مدل شما باشد
سپس یک path با آدرس sitemap.xml ایجاد کرده و به عنوان view سایت مپی را که از اپ Sitemap ایمپورت کرده به آن میدهیم و در ادامه ی آن دیکشنری دیگری با کلید sitemaps و مقدار آن برابر با همان دیکشنری sitemaps که ایجاد کرده بودیم را به این view میدهیم
خب تبریک حال با مرورگر خود وارد آدرس 127.0.0.1:8000/sitemap.xml شوید و لیست مقالات خود را به فرمت یک سایت مپ(Sitemap) مشاهده خواهید کرد

نتیجه گیری:سایت مپ(Sitemap) یکی از مهم ترین فایل های هر وبسایت است که وجود آن ضروری است و شما خیلی راحت میتوانید به عنوان برنامه نویس جنگو سایت مپ خود را به طور خودکار با استفاده از این فریمورک قدرتمند بسازید
نظر خود را اینجا بگذارید
برای درح نظر ابتدا وارد شوید !
 محمد رضا پودینه
محمد رضا پودینه
نظرات